Gestire le immagini
"Che dimensione devono avere le immagini ?", "quale formato supporta Seven Days Web" ?
In questo articolo diamo una risposta alle domande più frequenti che arrivano al nostro servizio di assistenza tecnica...

FORMATO, DIMENSIONE E RISOLUZIONE DELLE IMMAGINI
I formati accettati sono i seguenti:
JPEG (o JPG) e PNG sono formati compressi abbastanza simili. Si usa il PNG quando si desidera gestire la trasparenza dell'immagine rispetto allo sfondo. Il GIF è usato principalmente per piccole animazioni.
- JPEG
- PNG
- GIF
La dimensione massima accettata per il caricamento di un'immagine è di 4 MB. Con questa dimensione, in base alla compressione del formato, l'immagine può raggiungere o superare i 3/4.000 pixel di larghezza.
Non vi è alcun motivo però di inserire immagini che superano i 1200 pixel di larghezza, perchè vanno oltre l'area normalmente visibile sul vostro browser.
Se avete immagini molto grandi potete quindi ridimensionarle per portarle a circa 1200 pixel di larghezza, ottenendo in questo modo una maggiore velocità di caricamento.
La dimensione dell'immagine è proporzionale allo spazio disponibile in larghezza nel sito. La discriminante è l'esistenza o meno di una colonna laterale.
Immagini a larghezza piena:
- Per siti senza colonna laterale, dimensione suggerita (larghezzaxaltezza): 1200x800
- Per con colonna laterale, dimensione suggerita (larghezzaxaltezza): 800x600
- Per siti senza colonna laterale, dimensione suggerita (larghezza): 600
- Per siti con colonna laterale, dimensione suggerita (larghezza): 450
Nota: se mettete l'immagine a mezza larghezza, il testo scivola lateralmente, per cui l'immagine diventa meno "pesante" nel contesto della pagina e potete avere anche altezze maggiori, superiori alla larghezza stessa. Parliamo quindi di "immagini verticali".
IL TAGLIO DELL'IMMAGINE
Quando si carica un'immagine ci si domanda sempre se verrà tagliata o allungata. Verrà tagliato un dettaglio importante, come una scritta o la testa di un mezzobusto? In pratica: come verrà mostrata nella pagina ?
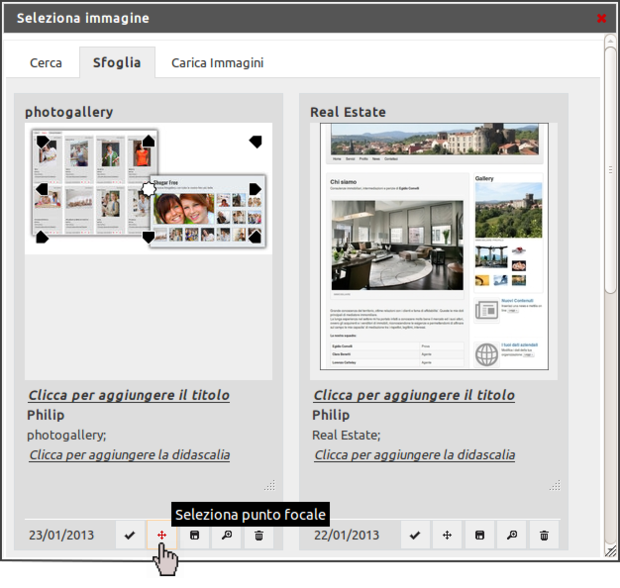
Il punto focale. Per risolvere i problemi di visualizzazione (quindi solo quando è necessario, n.d.r.) è possibile scegliere, per ciascuna immagine, il cosiddetto "punto focale", cioè l'area che non dev'essere tagliata dal software durante le operazioni di ridimensionamento e adeguamento allo spazio disponibile.
Per inserire il punto focale, cliccate sulla crocetta indicata nella figura sotto. Appariranno sull'immagine 9 icone di posizione. Cliccate su quella più vicina al punto focale desiderato. La scelta viene salvata in automatico e il risultato è subito visibile sul sito.

Se lo spazio è minore. Se lo spazio disponibile in pagina è minore della dimensione dell'immagine (come accade spesso):
- applicando il punto focale, l'immagine viene ridimensionata tagliando le parti in eccesso più lontane dal punto focale.
- non applicando il punto focale, l'immagine viene centrata nell'ingombro disponibile.
Se lo spazio è maggiore. Se lo spazio disponibile in pagina è maggiore dalla dimensione dell'immagine:
- applicando il punto focale centrale, l'immagine viene centrata nello spazio disponibile.
- non applicando il punto focale, l'immagine viene adattata all'ingombro disponibile (quindi ingrandita).
